Hyperloop Transportation Technologies (HyperloopTT) is an innovative transportation and technology company.
Client
HyperloopTT
Year
2019
Services
Strategy
Creative Direction
UX/UI Design
Editorial Direction
Advertising Treatments
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
About Hyperloop TT
Hyperloop Transportation Technologies (HyperloopTT) is pioneering a groundbreaking vision for the future of travel. Harnessing cutting-edge, patented technology and a revolutionary business model built on lean collaboration, open innovation, and strategic partnerships, the organization is developing a transportation system that moves people and goods at unparalleled speeds with a focus on safety, efficiency, and sustainability.
In early 2019, HyperloopTT engaged MVMT to help introduce future customers to this new mode of travel. Over the next two years, the MVMT team conceptualized, architected, and developed a series of online and immersive real-world digital experiences designed to bring the Hyperloop to life for everyday people.
The Creative Concept
“Challenge time, challenge yourself, challenge the world.”
The “Challenge Time” concept embodies the spirit of overcoming obstacles—ranging from daily challenges to monumental achievements in history, including the groundbreaking task of building the Hyperloop. It’s also about reclaiming time: gaining more moments with family, and more productive hours for our careers.
By aligning the Hyperloop with historic milestones like the first moon landing, the ascent of Everest, or the Wright brothers’ first flight, we elevate its significance as a transformative achievement poised to shape humanity’s future. This vision attracts contributors and partners who seek to be part of something larger than themselves—an endeavor that both challenges and inspires.
- Creative and design briefs
- Sketches and mood boards
- Loose wireframes
- Advertisement concepts
UX Design
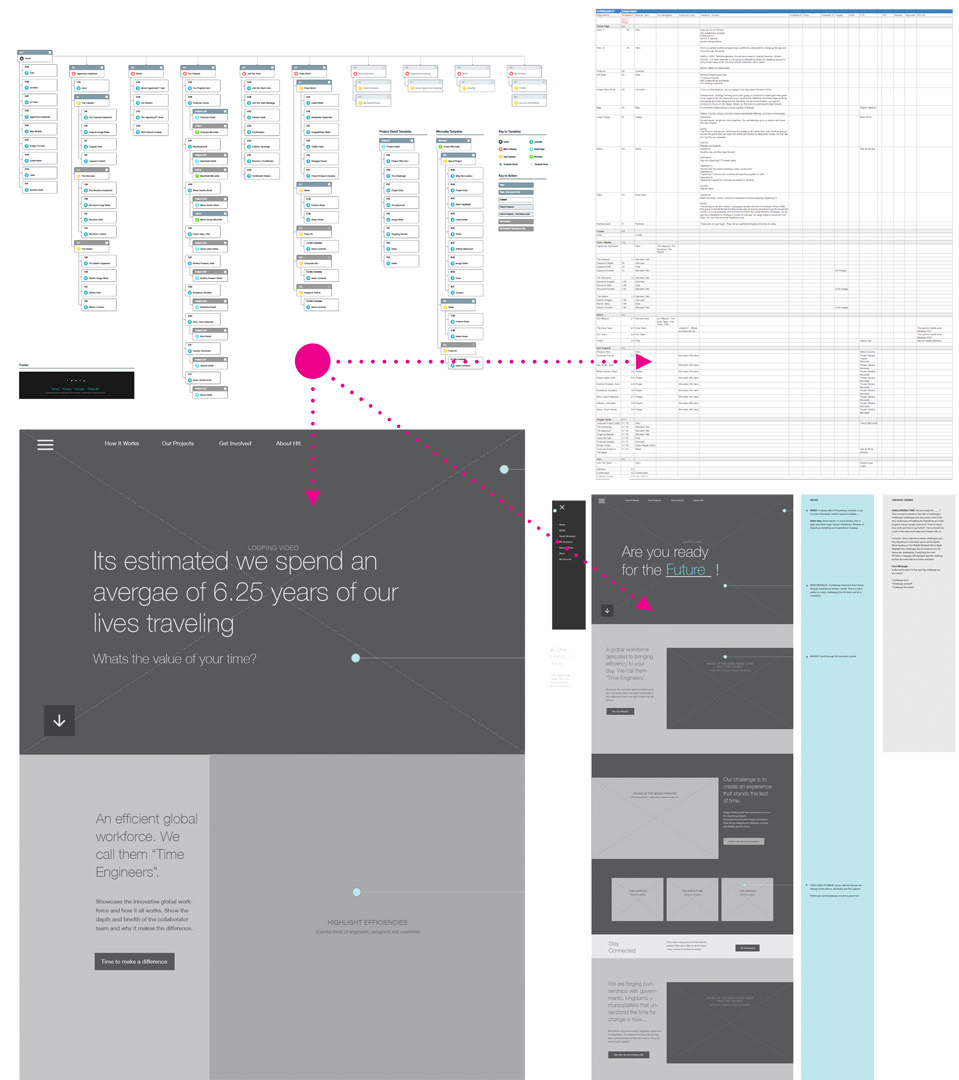
We developed a detailed sitemap aligned with content and platform database matrices. Annotated wireframes were created for all major templates and modular container types. In the process:
- Initial analog sketches were created to quickly capture big ideas and test specific concepts.
- Quick user flows were generated to define key interactions and help envision an overall “design system” that could be refined.
- A comprehensive set of core template wireframes was developed for all platforms and iterated upon throughout the UX/UI, prototyping, and testing phases.
- A detailed content matrix, mapped directly to the sitemap, was created and used for the initial content audit and content creation.
- Prototypes were developed for testing during the UX/UI phases.
Prototyping
Low- and high-fidelity prototypes were created and tested at various stages of the project. We used low-fidelity prototypes in-house to test more detailed navigational elements, especially on mobile, and high-fidelity prototypes for testing with user audiences. Through this process, we learned that:
- On mobile devices, users preferred seeing less information initially, with the option to click for more details.
- The hero module needed simplification to ensure the messaging was clear on smaller screens.
- Users needed to see the hero area animated to fully grasp the messaging; an animated prototype was in development.
- Right and left arrows were unnecessary, as swipe scrolling felt intuitive to users.
- Image captions on mobile should either be truncated with ellipses or removed entirely.
UI Design
The challenge in designing the Hyperloop user interface lay in balancing extensive interactivity with simplicity and consistency in interface elements. We removed arrows and other traditional navigation elements, opting instead for animated hover states that intuitively guided users to take action.
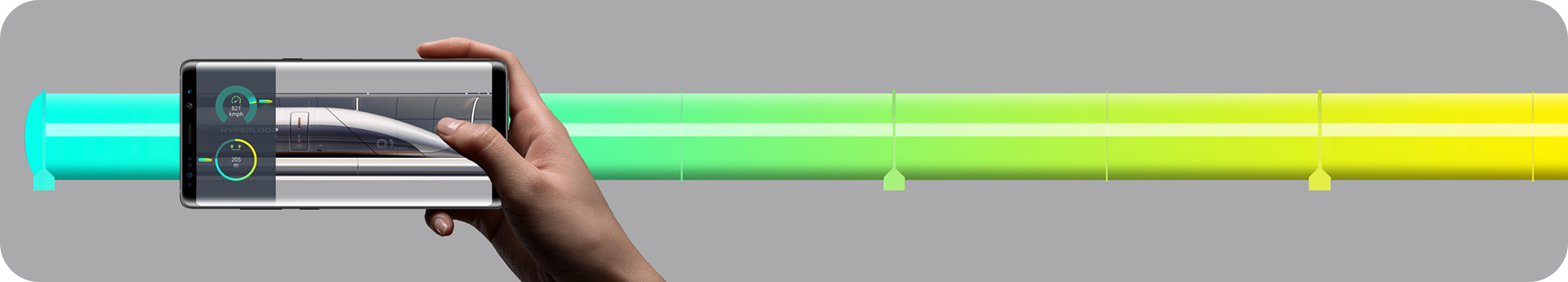
To further amplify the “Challenge Time” concept, we created a module called the “Time Simulator,” inspired by the original Route Simulator application we designed (detailed later in the case study). Upon entering the website, users are greeted with a module that shows how far and how fast they could have traveled on the Hyperloop, based on the time they’ve spent on the site.
- The storytelling hero module incorporates short video clips of the Apollo moon landing along with an animated rendering of the capsule.
- Working from user flow diagrams, we developed a series of preliminary sketches to begin the design process.
- We also created a modular content container system, where each module can be coded and individually shared throughout the CMS. This approach provides content editors with flexibility while maintaining the integrity of the overall design.
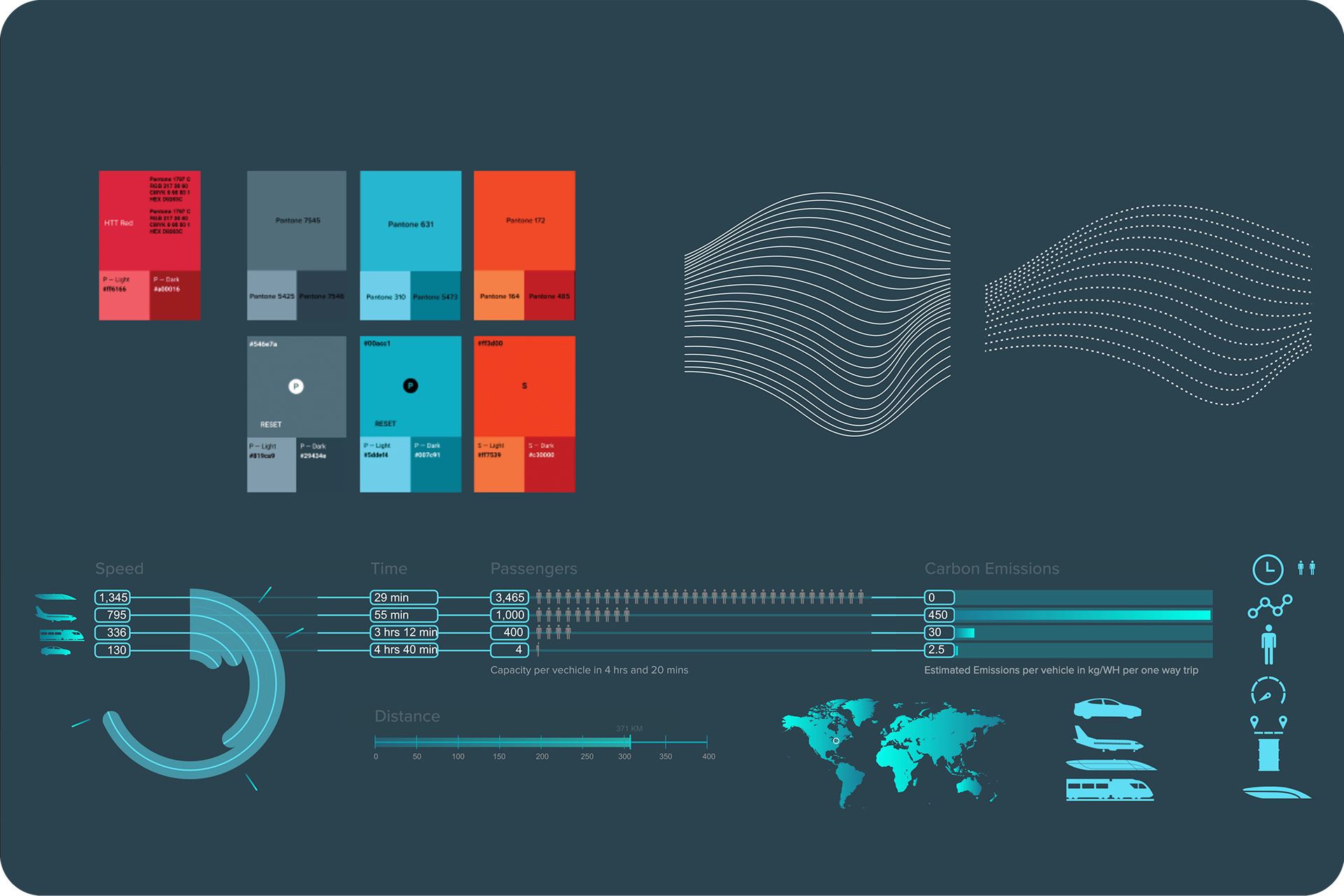
Branded Design System
A design system was developed for the website and route simulator, which will also serve as a foundation for future digital projects, including onboard telematics systems and wayfinding.
The design system currently includes:
- Primary and secondary color palettes
- Complex organic flowing line-based pattern system
- Iconography
- Typography
- Infographic styles
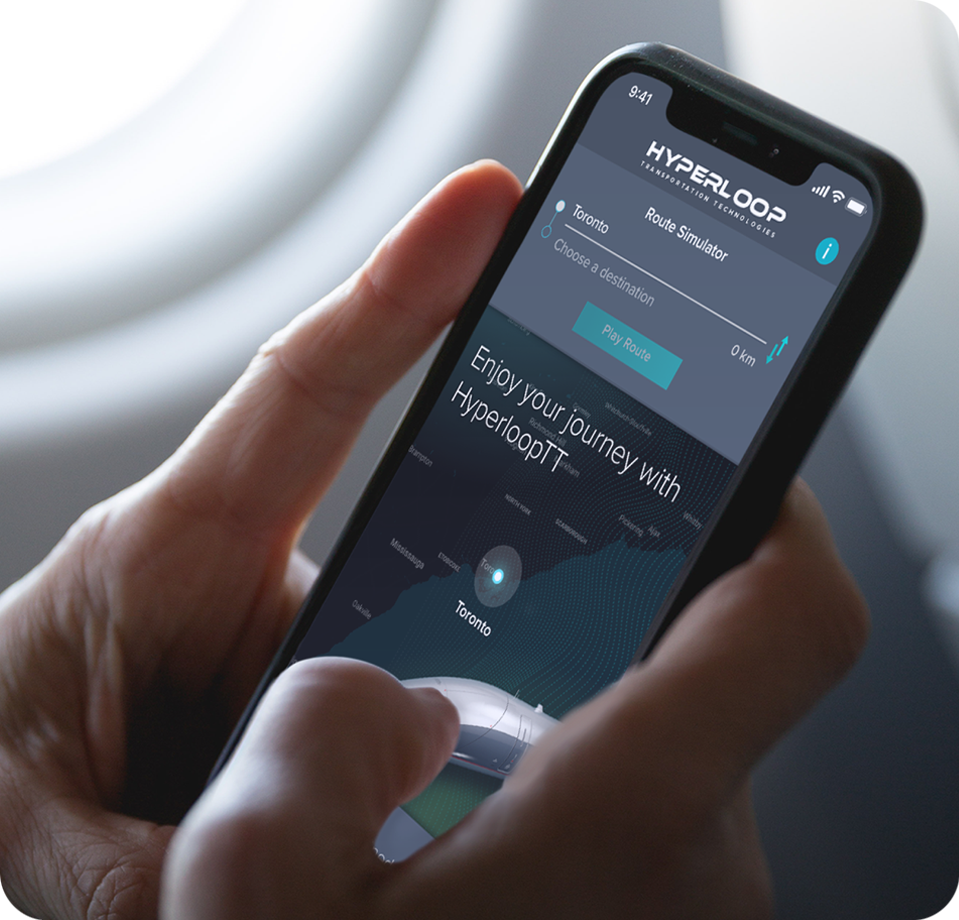
Route Simulator
Want to see how little time it takes to travel from Paris to Berlin, Shanghai to Beijing, or Motueka to Timaru? The route simulator maps the route and calculates variables such as the number of people transported compared to other modes of transportation, time saved, and CO2 emissions (with Hyperloop producing none).
Telematics UI Design
All operational variables such as vacuum pressure, levitation, speed, and all measurable aspects of the system are displayed to engineers and systems operators on telematics screens.